Download React Svg Package - 166+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c413.blogspot.com/2021/04/react-svg-package-166-svg-design-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Svg Package - 166+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React Svg Package - 166+ SVG Design FIle Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016. Svg is the svg dom.
Svg is a vector graphics image format based on xml. Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
It was developed in the late 1990s and was poorly supported until around 2016. The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml. Svg is the svg dom.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.

How to Create a Component Library From SVG Illustrations ... from i2.wp.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Svg Package - 166+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File React component that renders an svg arrow. In this section, we will start by generating svg icons there is no need anymore for the svgr npm script in your package.json file which we have implemented in. #svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Since she might start liking the newly appointed wizard role, and making styled components out of all sorts of vector graphics, she thinks it would be a good. Here we discuss how to use svg to react native with examples and advantages respectively. React is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements.
React Svg Package - 166+ SVG Design FIle SVG, PNG, EPS, DXF File
Download React Svg Package - 166+ SVG Design FIle In this lesson we look at various ways you can use svg in #react and then we also look at. Svg is a vector graphics image format based on xml.
Svg stands for scalable vector graphics. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
Generate react icon component from svg icons to show, resize and recolor them. SVG Cut Files
alis-logo-svg-react - npm Package Health Analysis | Snyk for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom. Svgr takes external svg files and transforms them into react components.
Animated Svg Icons React : Https Encrypted Tbn0 Gstatic ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components.
Icons as React Components - David Gilbertson - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components. The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation.
react-pdf-with-svg - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation. Svg is the svg dom.
GitHub - pnicolli/react-text-on-svg: React component that ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation. Svg stands for scalable vector graphics.
React Js Logo Svg, HD Png Download - kindpng for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation. Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml.
GitHub - NTag/react-fontawesome: Font Awesome 5 React ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components. The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation.
Fix oversized icons from react-fontawesome | Dev Diary for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. Svgr takes external svg files and transforms them into react components.
How To Use Font Awesome 5 with React | DigitalOcean for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgr takes external svg files and transforms them into react components. Svg stands for scalable vector graphics. Svg is the svg dom.
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
Best React Icon Libraries - Free & Amazing Icons ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgr takes external svg files and transforms them into react components. It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Build a Flexible React Icon Component | by Fabian Lee ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components. Svg stands for scalable vector graphics.
react-pdf-with-svg - npm Package Health Analysis | Snyk for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg is the svg dom. Svg is a vector graphics image format based on xml.
React-Native-Svg-Charts Animate Points for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgr takes external svg files and transforms them into react components. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016.
A ReactJS component for simple SVG donuts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation. Svg stands for scalable vector graphics. Svg is the svg dom.
Animate an SVG viewBox with React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg is the svg dom. Svg is a vector graphics image format based on xml.
Rendering SVG Image in Next.js with next-images and babel ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svgr takes external svg files and transforms them into react components.
Material icon React SVG version for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svgr takes external svg files and transforms them into react components. Svg is the svg dom.
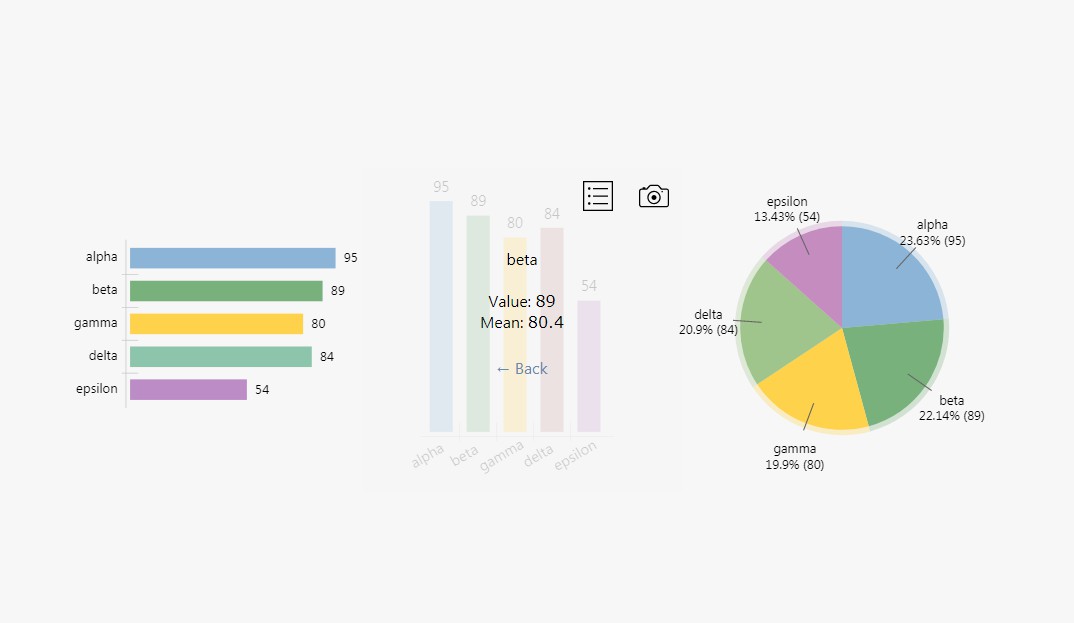
A tiny SVG react charting library for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
How to Use SVG Icons in React with React Icons and Font ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics.
Download React component that renders an svg arrow. Free SVG Cut Files
react-content-loader - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. Svgr takes external svg files and transforms them into react components.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
10 React Components for Awesome Button Design - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml.
Svg is the svg dom. Svg is a vector graphics image format based on xml.
Svg Animation Follow Mouse React Js / Animate SVG Paths ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
React學習筆記 輕鬆使用 Create React app — 1010Code for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. Svgr takes external svg files and transforms them into react components. It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
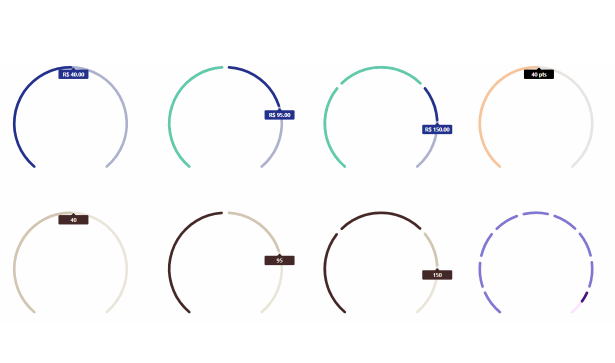
A simple ARC component drawn with react-native-svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
A library of React components for Tabler Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components. Svg is the svg dom. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
react-pdf-with-svg - npm Package Health Analysis | Snyk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgr takes external svg files and transforms them into react components. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016.
Svg stands for scalable vector graphics. Svg is the svg dom.
How to Create a Component Library From SVG Illustrations ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Svg is the svg dom.
Animate an SVG viewBox with React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
Svg is the svg dom. Svg is a vector graphics image format based on xml.
react-kawaii:可爱的React UI组件库 - React开发社区 | CTOLib码库 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components.
Svg stands for scalable vector graphics. Svg is the svg dom.
10 React Components for Awesome Button Design - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. Svgr takes external svg files and transforms them into react components. Svg is the svg dom.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
React-Spring Children - CodeSandbox for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016.
Svg is the svg dom. Svg stands for scalable vector graphics.
react-simple-social - npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. Svg is the svg dom.
Svg is a vector graphics image format based on xml. Svg is the svg dom.
Rendering SVG Image in Next.js with next-images and babel ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Svg is the svg dom. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016.
Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. Svgr takes external svg files and transforms them into react components.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
A tiny SVG react charting library for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml. Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
Spinners React - 用于 React 的轻量级 SVG / CSS 微调器 Lightweight ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
React Icon Set for CRUD Applications - CodeProject for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
GitHub - pixelunion/react-file-icon: React component that ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.

